B1- Đăng nhập vào Blog
B2- Vào bố cục (Layout)
B3- Chọn Thêm tiện ích (add widget)
B4-Tạo một widget HTML\Javascripts và chèn vào đoạn code bên dưới :
1. Code tạo banner quảng cáo banner chạy dọc 2 bên web
<div id="left_ads_float">
<a href="http://quylevhb.blogspot.com/" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTd1wX9XMYpYxAOBEdNZeUDZrCsKd5kYYp11IbjACtG6s_PxwH6n9fBuK2jp4h3AuqVzzGL_GnS8b5YkHn6HX3eoojE9q-I7BxiVA8idtz9_jS0iXi-RaxGUb0Ia-luMPOHU4n6mA8-Qg/s1600/fptarena1.png" width="120" /></a>
</div>
<div id="right_ads_float">
<a href="http://quylevhb.blogspot.com/" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTd1wX9XMYpYxAOBEdNZeUDZrCsKd5kYYp11IbjACtG6s_PxwH6n9fBuK2jp4h3AuqVzzGL_GnS8b5YkHn6HX3eoojE9q-I7BxiVA8idtz9_jS0iXi-RaxGUb0Ia-luMPOHU4n6mA8-Qg/s1600/fptarena1.png" width="120" /></a>
</div>
<style>
#left_ads_float
{
bottom:24px;
left: 10px;
position:fixed; }
#right_ads_float
{
bottom:24px;
right: 10px;
position:fixed;
}
</style>
<script>
var vtlai_remove_fads=false;
function vtlai_check_adswidth()
{
if(vtlai_remove_fads)
{
document.getElementById('left_ads_float').style.display='none';
document.getElementById('right_ads_float').style.display='none';
return;
}else if(document.cookie.indexOf('vtlai_remove_float_ads')!=-1)
{
vtlai_remove_fads=true;
vtlai_check_adswidth();
return;
}
else
{
var lwidth=parseInt(document.body.clientWidth);
if(lwidth<1110)
{
document.getElementById('left_ads_float').style.display='none';
document.getElementById('right_ads_float').style.display='none';
}
else
{
document.getElementById('left_ads_float').style.display='block';
document.getElementById('right_ads_float').style.display='block';
}
setTimeout('vtlai_check_adswidth()',10);
}
}
</script>
2. Banner quảng cáo trượt dọc 2 bên
<div id="divAdRight" style="DISPLAY: none; POSITION: absolute; TOP: 0px">
<a href="http://quylevhb.blogspot.com/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTd1wX9XMYpYxAOBEdNZeUDZrCsKd5kYYp11IbjACtG6s_PxwH6n9fBuK2jp4h3AuqVzzGL_GnS8b5YkHn6HX3eoojE9q-I7BxiVA8idtz9_jS0iXi-RaxGUb0Ia-luMPOHU4n6mA8-Qg/s1600/fptarena1.png" width="125" /></a>
</div>
<div id="divAdLeft" style="DISPLAY: none; POSITION: absolute; TOP: 0px">
<a href="http://quylevhb.blogspot.com/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTd1wX9XMYpYxAOBEdNZeUDZrCsKd5kYYp11IbjACtG6s_PxwH6n9fBuK2jp4h3AuqVzzGL_GnS8b5YkHn6HX3eoojE9q-I7BxiVA8idtz9_jS0iXi-RaxGUb0Ia-luMPOHU4n6mA8-Qg/s1600/fptarena1.png" width="125" /></a>
</div>
<script>
function FloatTopDiv()
{
startLX = ((document.body.clientWidth -MainContentW)/2)-LeftBannerW-LeftAdjust , startLY = TopAdjust+80;
startRX = ((document.body.clientWidth -MainContentW)/2)+MainContentW+RightAdjust , startRY = TopAdjust+80;
var d = document;
function ml(id)
{
var el=d.getElementById?d.getElementById(id):d.all?d.all[id]:d.layers[id];
el.sP=function(x,y){this.style.left=x + 'px';this.style.top=y + 'px';};
el.x = startRX;
el.y = startRY;
return el;
}
function m2(id)
{
var e2=d.getElementById?d.getElementById(id):d.all?d.all[id]:d.layers[id];
e2.sP=function(x,y){this.style.left=x + 'px';this.style.top=y + 'px';};
e2.x = startLX;
e2.y = startLY;
return e2;
}
window.stayTopLeft=function()
{
if (document.documentElement && document.documentElement.scrollTop)
var pY = document.documentElement.scrollTop;
else if (document.body)
var pY = document.body.scrollTop;
if (document.body.scrollTop > 30){startLY = 3;startRY = 3;} else {startLY = TopAdjust;startRY = TopAdjust;};
ftlObj.y += (pY+startRY-ftlObj.y)/16;
ftlObj.sP(ftlObj.x, ftlObj.y);
ftlObj2.y += (pY+startLY-ftlObj2.y)/16;
ftlObj2.sP(ftlObj2.x, ftlObj2.y);
setTimeout("stayTopLeft()", 1);
}
ftlObj = ml("divAdRight");
//stayTopLeft();
ftlObj2 = m2("divAdLeft");
stayTopLeft();
}
function ShowAdDiv()
{
var objAdDivRight = document.getElementById("divAdRight");
var objAdDivLeft = document.getElementById("divAdLeft");
if (document.body.clientWidth < 1000)
{
objAdDivRight.style.display = "none";
objAdDivLeft.style.display = "none";
}
else
{
objAdDivRight.style.display = "block";
objAdDivLeft.style.display = "block";
FloatTopDiv();
}
}
</script>
<script>
document.write("<script type='text/javascript' language='javascript'>MainContentW = 1000;LeftBannerW = 125;RightBannerW = 125;LeftAdjust = 5;RightAdjust = 5;TopAdjust = 10;ShowAdDiv();window.onresize=ShowAdDiv;;<\/script>");
</script>
- Phần tùy chỉnh code:
http://quylevhb.blogspot.com/ : là liên kết mở ra khi người đọc click vào ảnh.
Phần trong đoạn code <img src="…"/> là link ảnh banner trượt dọc sẽ hiển thị
width="125" : chiều rộng của banner. Có 2 giá trị được đánh dấu màu cam
MainContentW = 1000 : chiều rộng trang web. Có 2 giá trị được đánh dấu cùng màu tím,
LeftAdjust = 5 : khoảng cách từ mép trái trang web đến banner
RightAdjust = 5 : khoảng cách từ mép phải trang web đến banner
TopAdjust = 10 : khoảng cách từ mép trên trang web đến banner
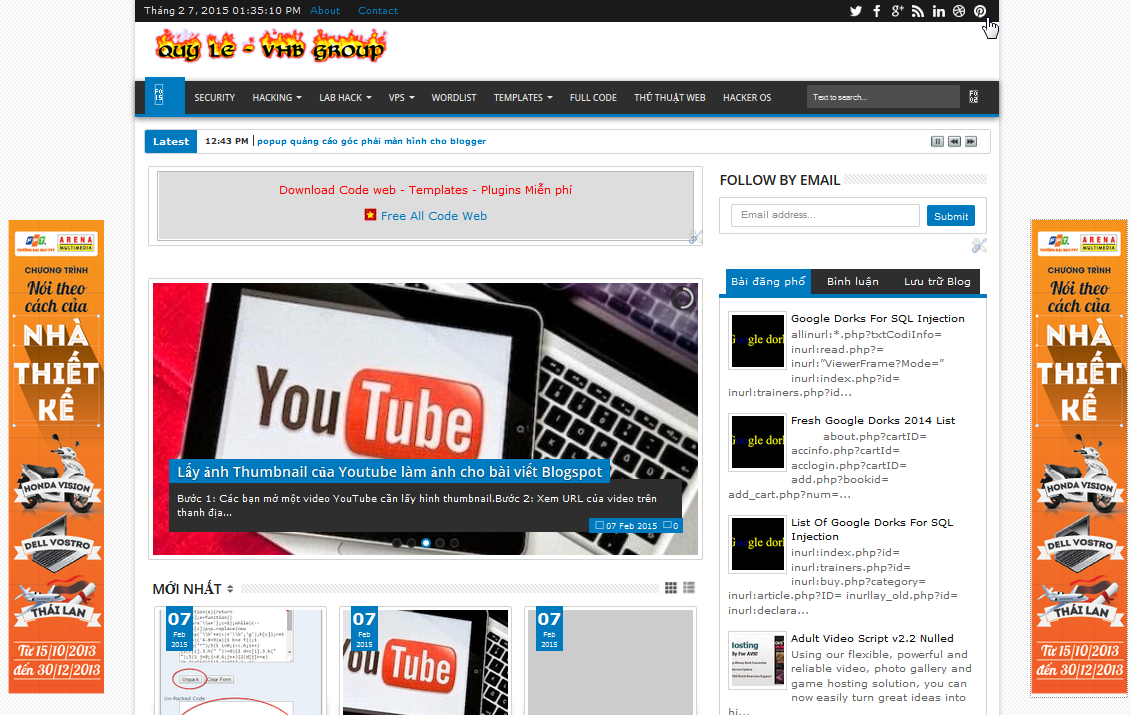
banner quảng cáo 2 bên cho blogger
4/
5
Oleh
Unknown