Định dạng phần tử HTML
Trong chương trước, bạn đã học về phong cách HTML, cách sử dụng thuộc tính style của HTML.
HTML cũng xác định các yếu tố đặc biệt, để xác định văn bản có một ý nghĩa đặc biệt.
HTML sử dụng các yếu tố như <b> và <i> để định dạng đầu ra, như văn bản in đậm hoặc in nghiêng.
Các yếu tố Định dạng được thiết kế để hiển thị loại đặc biệt của văn bản:
Văn bản in đậm
Văn bản quan trọng
Văn bản in nghiêng
Văn bản nhấn mạnh
Văn bản được đánh dấu
Văn bản nhỏ
Văn bản đã xóa
Văn bản chèn vào
Chỉ số dưới
Chỉ số trên
Định dạng Bold và Strong
- Thẻ <b> xác định chữ in đậm. Bắt đầu bằng <b> và kết thúc bằng </b>
ví dụ:
- Thẻ <strong> có tác dụng nhấn mạnh văn bản bằng cách in đậm văn bản đó. Bắt đầu bằng <strong> và kết thúc bằng </strong>
Ví dụ:
Thẻ định dạng Italic và Emphasized
- Thẻ định dạng Italic có tác dụng tạo văn bản in nghiêng. Bắt đầu bằng <i> và kết thúc bằn </i>
ví dụ:
<!DOCTYPE html>
- Thẻ định dạng emphasized có tác dụng nhấn mạnh văn bản bằng cách in nghiêng văn bản đó. Bắt đầu bằng <em> và kết thúc </em>
- Trình duyệt hiển thị <strong> như <b> và <em> như <i>.
- Tuy nhiên, có một sự khác biệt trong ý nghĩa của các thẻ: <b> và <i> định nghĩa chữ in đậm và in nghiêng, nhưng <strong> và <em> có nghĩa là các văn bản là "quan trọng".
Định dạng văn bản nhỏ
Thẻ <small> xác định văn bản nhỏ.
Ví dụ:
Thẻ đánh dấu
Thẻ <mark> để đánh dấu văn bản:
ví dụ:
Thẻ Deleted
Thẻ <del> yếu tố định nghĩa xóa (gỡ bỏ) văn bản.
ví dụ:
Thẻ Inserted
Thẻ <ins> định nghĩa chèn (thêm) văn bản.
Ví dụ:
<!DOCTYPE html>
<html>
<body>
<p>Quỷ Lệ <ins>VHB Group</ins>.</p>
</body>
</html>
Thẻ Subscript (Chỉ số dưới)
Thẻ <sub> xác định chỉ số dưới
Ví dụ:
Thẻ Superscript (Chỉ số trên)
Thẻ <sup> xác định chỉ số trên
Ví dụ:
Dịch và biên tập từ w3schools bởi Quỷ Lệ - VHB Group
Trong chương trước, bạn đã học về phong cách HTML, cách sử dụng thuộc tính style của HTML.
HTML cũng xác định các yếu tố đặc biệt, để xác định văn bản có một ý nghĩa đặc biệt.
HTML sử dụng các yếu tố như <b> và <i> để định dạng đầu ra, như văn bản in đậm hoặc in nghiêng.
Các yếu tố Định dạng được thiết kế để hiển thị loại đặc biệt của văn bản:
Văn bản in đậm
Văn bản quan trọng
Văn bản in nghiêng
Văn bản nhấn mạnh
Văn bản được đánh dấu
Văn bản nhỏ
Văn bản đã xóa
Văn bản chèn vào
Chỉ số dưới
Chỉ số trên
Định dạng Bold và Strong
- Thẻ <b> xác định chữ in đậm. Bắt đầu bằng <b> và kết thúc bằng </b>
ví dụ:
<!DOCTYPE html>
<html>
<body>
<p><b>Quỷ Lệ - VHB Group</b></p>
<p>http://quylevhb.blogspot.com/.</p>
</body>
</html>
- Thẻ <strong> có tác dụng nhấn mạnh văn bản bằng cách in đậm văn bản đó. Bắt đầu bằng <strong> và kết thúc bằng </strong>
Ví dụ:
<!DOCTYPE html>
<html>
<body>
<p><strong>Quỷ Lệ - VHB Group</strong></p>
<p>http://quylevhb.blogspot.com/.</p>
</body>
</html>
Thẻ định dạng Italic và Emphasized
- Thẻ định dạng Italic có tác dụng tạo văn bản in nghiêng. Bắt đầu bằng <i> và kết thúc bằn </i>
ví dụ:
<!DOCTYPE html>
<html>
<body>
<p><i>Quỷ Lệ - VHB Group</i></p>
<p>http://quylevhb.blogspot.com/.</p>
</body>
</html>
- Thẻ định dạng emphasized có tác dụng nhấn mạnh văn bản bằng cách in nghiêng văn bản đó. Bắt đầu bằng <em> và kết thúc </em>
<!DOCTYPE html>
<html>
<body>
<p><em>Quỷ Lệ - VHB Group</em></p>
<p>http://quylevhb.blogspot.com/.</p>
</body>
</html>
- Trình duyệt hiển thị <strong> như <b> và <em> như <i>.
- Tuy nhiên, có một sự khác biệt trong ý nghĩa của các thẻ: <b> và <i> định nghĩa chữ in đậm và in nghiêng, nhưng <strong> và <em> có nghĩa là các văn bản là "quan trọng".
Định dạng văn bản nhỏ
Thẻ <small> xác định văn bản nhỏ.
Ví dụ:
<!DOCTYPE html>
<html>
<body>
<h2>Quỷ Lệ - <small>VHB Group</small></h2>
</body>
</html>
Thẻ đánh dấu
Thẻ <mark> để đánh dấu văn bản:
ví dụ:
<!DOCTYPE html>
<html>
<body>
<h2><mark>Quỷ Lệ</mark> - VHB Group</h2>
</body>
</html>
Thẻ Deleted
Thẻ <del> yếu tố định nghĩa xóa (gỡ bỏ) văn bản.
ví dụ:
<!DOCTYPE html>
<html>
<body>
<p>Quỷ Lệ thích màu <del>đen</del> tím.</p>
</body>
</html>
Thẻ Inserted
Thẻ <ins> định nghĩa chèn (thêm) văn bản.
Ví dụ:
<!DOCTYPE html>
<html>
<body>
<p>Quỷ Lệ <ins>VHB Group</ins>.</p>
</body>
</html>
Thẻ Subscript (Chỉ số dưới)
Thẻ <sub> xác định chỉ số dưới
Ví dụ:
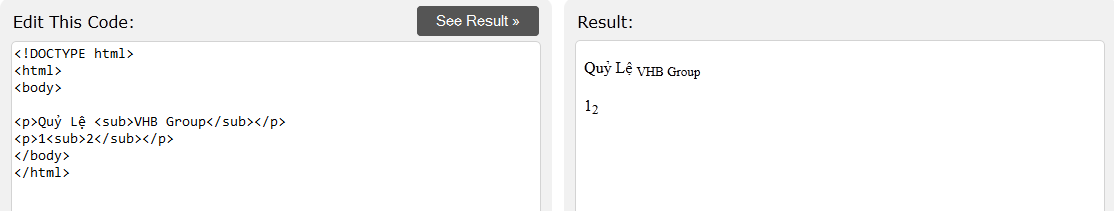
<!DOCTYPE html>
<html>
<body>
<p>Quỷ Lệ <sub>VHB Group</sub></p>
<p>1<sub>2</sub></p>
</body>
</html>
Thẻ Superscript (Chỉ số trên)
Thẻ <sup> xác định chỉ số trên
Ví dụ:
<!DOCTYPE html>
<html>
<body>
<p>Quỷ Lệ <sup>VHB Group</sup></p>
<p>1<sup>2</sup></p>
</body>
</html>
Dịch và biên tập từ w3schools bởi Quỷ Lệ - VHB Group
HTML 9 - Các thẻ định dạng văn bản
4/
5
Oleh
Unknown